Embedding PDFs without JavaScript
be careful:As of iOS 9, none of these examples (without JavaScript) work properly in Safari for iOS.
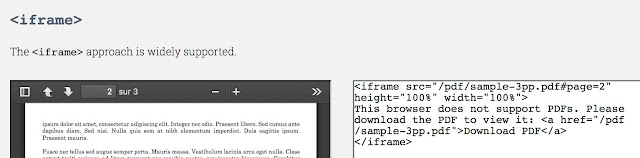
example with iframe
<iframe src="/pdf/sample-3pp.pdf#page=2" height="100%" width="100%">
This browser does not support PDFs. Please download the PDF to view it: <a href="/pdf/sample-3pp.pdf">Download PDF</a>
</iframe>
embed, object, iframe
https://pdfobject.com/static.htmlPDF.js is a Portable Document Format (PDF) viewer that is built with HTML5. PDF.js is community-driven and supported by Mozilla Labs. Our goal is to create a general-purpose, web standards-based platform for parsing and rendering PDFs.
This extension provides PDF.js as the default PDF viewer in Chrome.
https://chrome.google.com/webstore/detail/pdf-viewer/oemmndcbldboiebfnladdacbdfmadadm?hl=en
Embedding PDFs with JavaScript
example of PDFObject 2.0 library and Mozilla's PDF.js
PDFObject is not a rendering engine. PDFObject just writes an <embed> element to the page, and relies on the browser or browser plugins to render the PDF. If the browser does not support embedded PDFs, PDFObject is not capable of forcing the browser to render the PDF.
If you need to force browsers to display a PDF, we suggest using Mozilla's PDF.js. Note that PDF.js is subject to its own limitations, such as cross-domain security restrictions. PDFObject and PDF.js play well together, there are links to some great PDF.js examples in the Examples section below.
PDFObject does not provide the ability to customize the look and feel of the PDF toolbar. The toolbar is controlled by the browser, and will vary widely from browser to browser (Chrome versus Safari versus Firefox, etc.). Some of these browsers provide the ability to show or hide the toolbar, or a feature such as the search field, via PDF Open Parameters. However, in general the browsers do NOT provide any mechanism for customizing the toolbar. If you really need to customize the toolbar, try forking Mozilla's PDF.js and customizing it to suit your needs.
PDFObject does not validate the existence of the PDF, or that the PDF is actually rendered. The assumption is that you are specifying a valid URL and the network is functioning normally. PDFObject does not check for 404 errors, and JavaScript cannot detect whether the PDF actually renders, unless you are using PDF.js, which is outside the scope of PDFObject.
PDFObject does not magically implement PDF Open Parameters. As mentioned above, these parameters are not widely supported. The PDF rendering engine either supports them or doesn't — PDFObject cannot force the rendering engine to implement these features.
jQuery Document Viewer
7$
https://codecanyon.net/item/jquery-document-viewer/1732515?ref=jqueryrain&ref=jqueryrain&clickthrough_id=156843077&redirect_back=trueDisplay a document in a DOM element on the page
Display document in a modal window
This plugin uses pdf.js to render pdfs.
generater and parallax
http://www.jqueryrain.com/?JRJVsd1VAndroid
https://play.google.com/store/apps/details?id=com.google.android.apps.pdfviewer&hl=enhttp://www.apkmirror.com/apk/google-inc/google-pdf-viewer/
PDF Viewing is now available directly in Google Drive. For environments where this cannot be deployed, Google PDF Viewer offers the same capabilities in a standalone app. View, print, search and copy text from pdf documents while you're on the go.

No comments:
Post a Comment